3v1 Possession Changing Sides
This basic small sided soccer game focuses on developing width and depth play. This soccer exercise also helps practising positional play.
Video

Organisation
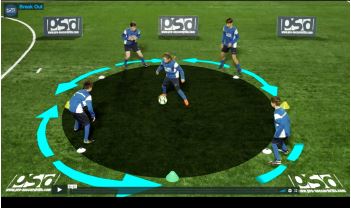
Cones are used to create a square.
It's divided in 2 areas A and B.
The players and equipment are arranged as shown.
6 players take part in the exercise, 4 attackers and 2 defenders.
In case we have more players they can be resting players.
Of course the game can be played with 2 or 3 groups.
The players change their positions for the coach' sign.
Description and Graphics
3 attackers possess the ball with 2 or 3 touches against 1 defender in Zone A. After a few passes one of the 3 attackers makes a deep pass to hit the opposite striker on the other side of the grid.
When it's managed, 2 wing-players move to zone B, the central player stays in position. After the deep pass, the defender runs out and the other sided defender sprints into Zone B
Then the game continues the same way in Zone B.
In case the defender intercepts the ball, he passes it back to one of the attackers.
Load: 20-60 sec. Rest: 30-75 sec.

Coaching points

Set up

Equipment

Free Trial
GET YOUR FREE 14 - DAYS TRIAL NOW! INCLUDING: